

- #Adobe character animator tutorial how to
- #Adobe character animator tutorial update
- #Adobe character animator tutorial download
Create a separate directory for the file, it will fill with many frame files soon.

To be able to work with GAP you need to save it in GIMP’s native format. This will create a new white image we’ll use as a base for our animation. Now drag the background layer from the static image to the GIMP toolbar.
#Adobe character animator tutorial download
Gimp will download the compressed image and open it for you. In GIMP, choose Open Location from the toolbox File menu and paste the URL there. In case this doesn’t work for you, copy the link by selecting Copy Target or Copy Link Location from the image context menu accessible by right-clicking on the image. To load it into GIMP, just drag the image above to the GIMP toolbox. To make things easier, we’ll start with a ready-to-go static image. Please go to the “ Using GAP” tutorial to learn more about the tool. The key function of the GAP is the move path dialog. That’s why we’ll start with a little theory before we move over to the practical part. It is very advanced, but the user interface might be confusing for some at first.

#Adobe character animator tutorial how to
Here you’ll learn how to use the GAP, GIMP animation package. Welcome to the advanced GIMP animation tutorial.

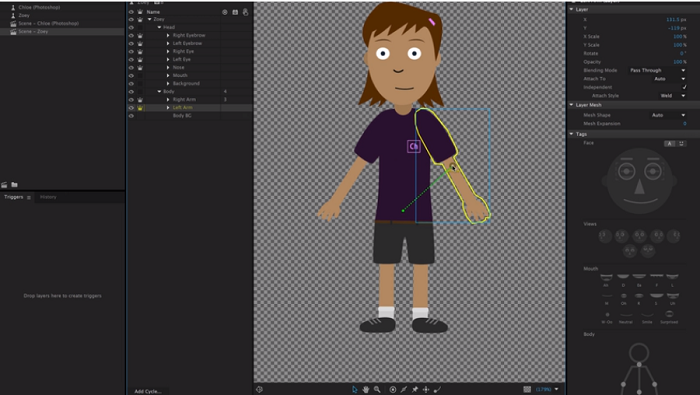
First, change the center of gravity by moving the origin point to your puppet’s belly button. This process includes a number of different steps, all of which help your character become animation ready. Once inside Character Animator, use the tools provided to put your puppet together. These positions can once again be assigned to keyboard triggers for quick access during animation. Just as we did with eyebrows and mouth positions, it’s important to create several hand configurations, including thumbs up, thumbs down, hand open, hand closed, and any other orientation you might want. Layer order is important since you want an arm and a leg to be behind the torso, while the others are in front. Create arms, hands, legs, feet, and a torso in your original Photoshop/Illustrator file, and then group the attributes accordingly. Create a bodyĬreate a body just as you created the head and face elements.
#Adobe character animator tutorial update
For instance, if you make any changes to your character in Photoshop/Illustrator, the file will update immediately in your Character Animator project. As usual, a great feature of working in Adobe programs is the ability to work with several applications at once. Further control the movement of each element with sensitivity adjustments, keyboard triggers, and cycle layers. Once imported into Character Animator, you can tag all of your attributes, letting the program know which layer corresponds with which attribute. Use grouping to keep all of your attributes organized. The basic structure of your character in Photoshop/Illustrator is very important and will give you complete control over your character.


 0 kommentar(er)
0 kommentar(er)
